
Gutenberg editor helps users of WordPress to create blocks of content visually. Users can see / preview layout of content when editing their WordPress pages and posts. Gutenberg was introduced in WordPress 5 version, while still allowing the use of their previous “Classic” editor. The new editor makes basic WordPress installation closer to real visual Content Management System (CMS) – functionality previously achieved with plugins, like Visual Composer or other Content Builders. But since Gutenberg editor is pretty fresh and not yet polished well, it requires some more efforts to make it work for a website.
Blocks can be moved through the page, nested into other Layout blocks and reused on other pages. I just wanted to explain some possibilities of using the new Gutenberg editor setup for website creation and editing.
Gutenberg Editor’s Problems
The CSS code of default Gutenberg editor has some problems, especially in columns layout and other parts. Blocks lack many useful options. Using a separate stand-alone Gutenberg plugin makes your version of the editor feature the latest added options, but also introduces bugs and not fully-tested functionality. The current 2-stars rating of this plugin is too scary for most users.
Another problem is the lack of features, that seem to be a must and should be available out-of the-box. For example, adding a link opening in another tab / window was only recently added to the very basic Paragraph block.
How to Build Content with Gutenberg Default Blocks?
First of all, users must know that many blocks can be nested into other Layout category blocks. Using Cover block, Columns block and especially Group block allows to create most content type sections with a desired design.
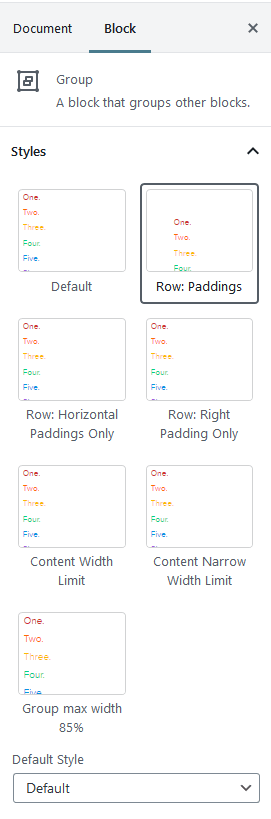
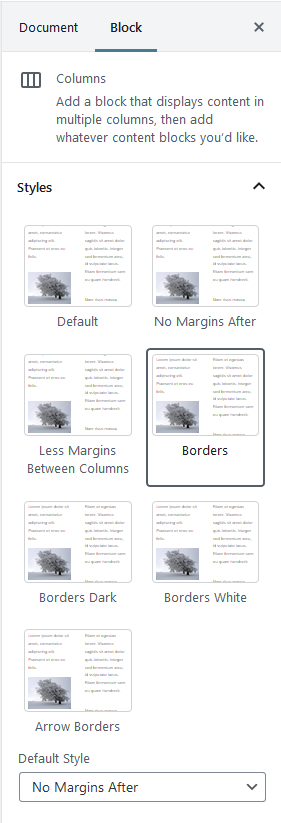
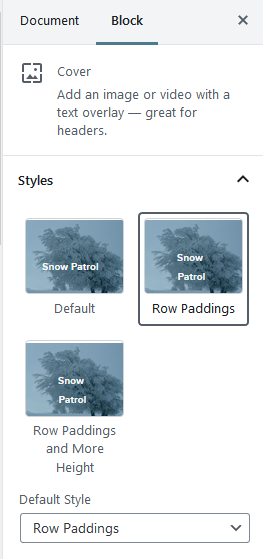
We can easily add styles to any default block from the theme. Adding styles allows a user to easily switch default classes of the block and thus to change block’s look on the front-end. We can create CSS for these styles in our theme. It will completely change nested blocks design and appearance.
Do It With Style. Why Group Block is Very Useful?
Group block has no predefined CSS styles, can hold anything, can be added anywhere and can have a new CSS class specifically crafted to add a new look to elements within it. Other layout blocks, like Cover and Columns will benefit from additional styles too.
Adding styles to such block will make content’s design and creation consistent throughout the website.



What Styles Do to The Block?
Styles are just adding a CSS class to the block’s frame. BTW, classes can be added to any block in Advanced Settings. But having predefined selection of styles for each block makes it easy to use them later. You may easily forget which classes were used for elements. Having a selection of styles will remind you what’s possible to use for a given block.
What We Do When the Site Needs More Sophisticated Functionality Than Default Blocks Can Provide?
The excellent ACF Pro plugin now allows creation of Gutenberg blocks. There are many serious websites made with ACF, but now with their blocks option it could be integrated well into the new editor.
We can create a category of custom blocks made specifically for the website in the blocks listing of Gutenberg editor.
ACF Pro blocks can be nested into WordPress default Layout blocks. But remember, that ACF blocks can’t be nested into another ACF block. Combining default blocks with nested ACF custom blocks work really well and help to create consistent content layouts.
Additional benefits of ACF Pro Blocks
ACF Blocks will only add scripts and CSS files on pages where they are used. Default blocks are loading their CSS even when you don’t use them, i.e. when you only use WordPress Classic editor.
Consistent Design Sections Made With Blocks, Some Conclusions
If the website only uses a few designs for its sections, we can omit all default blocks and to use only custom-made blocks for CMS pages.
Otherwise styling default Gutenberg blocks may be helpful. It will allow creating a wide variety of content styles, while still having consistent site-wide design.
I don’t think that creating any website, even a smallest one can be done without modifying out-of-the-box styles of the Gutenberg editor yet. It may be possible within several years, but not today. But now we can already make use of its proposed functionality and to get rid of heavy content Visual Builder plugins when building a new custom website design themes.