Switching your website to HTTPS protocol is becoming easier today. It’s recommended practice to all websites. Due to increased security and a small rank boost from Google. Latest releases of WHM/Cpanel include a free auto-renewing SSL certificates from Let’s Encrypt open-source project by default. So to switch your site to https protocol requires only few things.
Your CMS website might have a switch. So does Prestashop for example. In WordPress you just chance URL addresses in settings by changing http:// into https://.
Redirects novadays are created automatically in modern CMS versions.
Database Search Replace
But do you remember about all your cross-links on pages and posts? They all will remain http:// – only links properly coded in templates will change with the switch. And you will notice “mixed content” warnings in your browser website address field, instead of long-awaited green padlock. To deal with such warnings, first you need to search and replace for all wrong links in content. Content means your database. Take care and do a backup it before that.
In WordPress just download excellent Search and Replace plugin, replace http://yourdomain.co.il and http://www.yourdomain.co.il with https://www.yourdomain.co.il in all occurrences.
In another CMS, where don’t have such module/plugin you might need to use another free plugin, called Database Search and Replace Script in PHP. Deploy it to your website root, fill in your credentials and follow their guidelines. It works, I’ve checked.
Catch Remaining Non-HTTPS Content Links
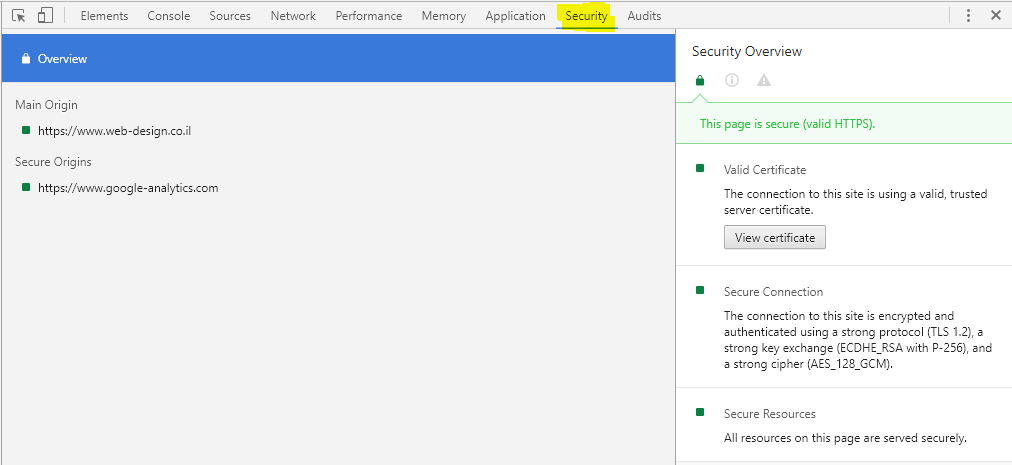
After all wrong links are replaced you can use Google Chrome Dev (F12) Security tab to find all sources still loaded with non-secure http protocol – a cause of mixed content warning.

Check non-HTTPS sources here easily. Now you might need to modify your templates, wherever you still have http:// links, write https:// or just // to work well with any protocol.
Latest Firefox may just not show unsecured content, so you need to use Chrome to catch it.
Notify Google of HTTPS Switch
Now when your site is free from mixed content and all pages show green padlock, you will need to notify Google about the change. Got to Search Console and create a new property with https:// URL. You may create 2 with and without www, if needed. Submit a new sitemap with secured new links and wait for google to re-index. If your redirect works properly google will automatically show SSL protected links version.
BONUS: Add Security Headers to disallow unsecured content on your website. I’ve updated this post with Headers suitable for websites under SSL protection. You can always check your current Headers here.